Ensuring Cross-Browser Compatibility in Your Projects

Cross-browser compatibility is one aspect that should never be neglected in any web development project. As developers you must build applications in a way so that people can interact with them on various browsers which are available on different gadgets. Hence, ensuring browser compatibility is no longer a luxury, it’s a sheer necessity.
Just imagine the frustration of an interested buyer when s/he faces a broken layout or bugs in functions because s/he uses Chrome instead of Firefox. This not only weakens the site’s appearance but also influences the collaboration with the users and may result in a reduction of the number of conversions.
We’re going to delve deeper into the importance of cross-browser compatibility and explore strategies to achieve it.
A Brief Introduction: Cross-Browser Compatibility
Cross-browser compatibility means the ability of a website or a web application to work in harmony across various web browsers and perform at its lowest level when the features of particular browsers are not well developed. This makes it possible for users to equally get the best experience irrespective of the browser they are using.
Consequently, cross-browser compatibility may be described as the way of the site’s perfect rendering and operability in various device-browser pairs. It is essential because, at the present time, various web browsers are employed in practice for web browsing, and each of them complies with its standards.
However, it is recommended that a website runs fast on any browser of its visitor even though Chrome has a bigger market share among users. Web browser compatibility is another important process in web design, and developing steps to make the web page look like and perform in the same way in different browsers.
Importance of Browser Compatibility and Cloud Testing
As users are accessing websites with various browsers and gadgets, having an ideal website that is compatible with all devices will increase the satisfaction level of the users.
This is because users spend most of their time online using different browsers, and if a website behaves or looks differently when accessed with different browsers, it annoys users and they may leave pages with high bounce rates hence denying the business an opportunity to tap into those customers.
Through cross-browser design, developers gain accessibility, high audience captivation, and incredible business development opportunities.
Using cloud testing is a way to achieve cross-browser compatibility and proves to be effective in increasing the stability of the web presence. It allows for creating a testing strategy in parallel with multiple different environments. Thus, it becomes easier to save time and resources while at the same time getting better test coverage if you implement cloud testing.
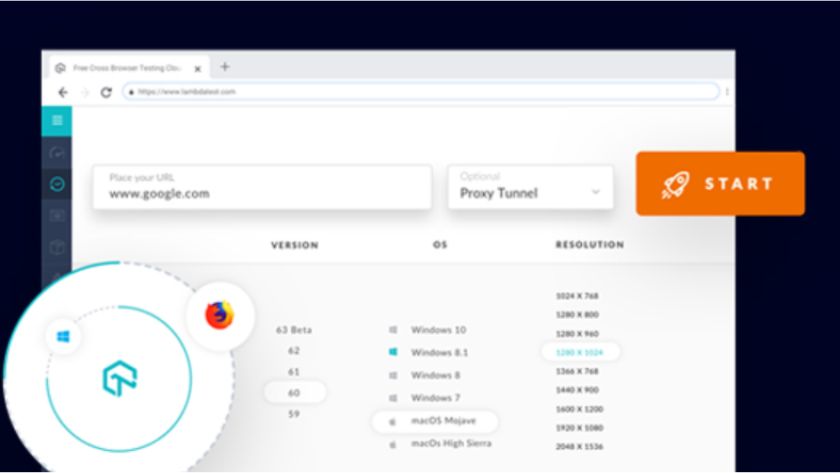
LambdaTest, a popular AI-powered test orchestration and execution platform, is fast and accurate and is used for online web applications, offering a wide range of functions for cross browser testing.
It supports frameworks like Selenium, Cypress, Puppeteer, Playwright, and Appium, allowing development and testing teams to work more efficiently. Among other benefits, LambdaTest can assess tests across over 3000 desktop and mobile web browsers online.
Dangers of Incompatibility: The Pitfalls
Web browser compatibility is crucial for delivering a good user experience, but it can also have negative impacts on organizations and consumers. Incompatibility can affect search engine optimization and website rendering, potentially affecting search ranking and hindering websites. It also introduces compatibility issues for people with disabilities, who may need to work around specific browser features.
This goes against Web Content Accessibility Guidelines and emphasizes the importance of universal design for everyone.
Maintaining codebases with workarounds for different browsers can be technically challenging, affecting website and browser development cycles and updates. Following the golden rules for multi-browser websites can enhance growth and maintain a unified interface.
Ensuring Cross-Browser Compatibility: Methods and Strategies
Ensuring cross-browser compatibility is a vital requirement for the outcome of every project in that it contributes to an efficient customer experience.
Thus, with the help of a range of measures, such as defining target browsers, checking code, using CSS resets, etc, it is possible to solve compatibility problems.
Now, it is time to move deeper into each of the strategies to identify how they help to support a smooth web experience.
Identify Target Browsers
Determining the target browsers is one of the most important and necessary steps in making the Web application utilize multiple browsers. Learning the browsers and versions most often used by your target audience gives you a solid baseline.
Such a strategy provides an opportunity to adapt a site to the majority of the audience’s needs and concerns, thus providing a better experience for people who are not interested in professional or educational content.
Knowledge in terms of the choice of browsers of your audience and their behavior allows for the correct handling of compatibility problems to guarantee that your site runs well in the most used browser by your targeted users.
It is most effective for any website to synchronize your testing arrangements with the popular browsers by the users for a rich experience and increased traffic.
Validate HTML and CSS
Validating HTML and CSS code using tools like the W3C HTML Validator and CSS Validator is crucial for ensuring adherence to web standards and compatibility across browsers. Validating code, errors, and inconsistencies can be identified and rectified preemptively, ensuring a stable and uniform rendering of websites across platforms.
This process helps in addressing potential compatibility issues proactively, leading to a more consistent user experience across different browsers and devices.
Validating HTML and CSS is a fundamental step in the web development process to maintain code integrity and ensure that websites function seamlessly across diverse browser environments.
Utilize CSS Resets
This is very important for checking the web page document to conform to the HTML and CSS standards through the use of tools such as; W3C HTML Validator and CSS Validator.
Usually through code validation, one can detect and remove such mistakes or have a methodical way of tackling such issues to have a consistent output of web pages on various platforms.
This is useful when it comes to eradicating compatibility problems that might cause the application to differ between browsers and devices. Both HTML and CSS have a set of commands that help the developers diagnose the issues in the code and to check the authenticity of newly completed websites for their proper working in different browsers.
Progressive Enhancement
This approach implies designing and constructing your website in a way that the complete minimum functionality is provided and delivered in the older browsers, while also offering supplementary functionality to the newer browsers.
It guarantees that all the users at least understand the basic features of the webpage and can interact with the most vital options, regardless of the browser they are using, thus providing that the persons, who use modern browsers, will be able to open the same and some other additional options.
Automated Testing
Using cross-browser testing tools helps you automate the testing process and perform tests across different browsers and devices at once.
Automated testing is beneficial in various ways including cutting down on cost and methods for testing compatibility which can help solve problems much faster and allow all the users out there to have a much better browsing experience.
LambdaTest is one such platform that supports a number of testing frameworks so as to accommodate automated tests properly. It is, therefore, reliable and can be scaled from one organization to another due to the cloud system.
This capability reduces the issues caused by flaky tests and random test failures to boost the test suite’s reliability. LambdaTest is also SOC2 Type2 certified and GDPR compliant meaning that the client’s data is secure and protected.
Real Device Testing
Although automated testing is a great tool to have at your disposal, testing on real devices is also crucial as it allows you to see how your website is going to perform in real life.
This merely indicates that testing on actual devices is beneficial in achieving what automated tools cannot, like identifying and solving problems that are unique to specific devices, thereby guaranteeing the good functionality of our website on a large assortment of devices and operating systems.
Continuous Integration and Deployment
Integrating cross-browser testing as one of the steps in CI/CD helps to identify compatibilities at early stages helps to prevent them from affecting the development and further deployment stages. If testing is performed throughout your development process, compatibility issues should also be dealt with preventing the delivery of a poorly-formed web environment.
Responsive Design
Ensuring that your website is responsive, and can adapt to different screen sizes and resolutions is fundamental for maintaining a consistent user experience across various devices and browsers.
Responsive design helps to optimize not only the view and usability of your site in all types of viewing contexts but also for different browsers.
Regular Testing
Regular testing is a very effective cross-browser compatibility testing strategy. This way you are able to solve compatibility problems before they cause problems to your users as you constantly check your website in different browsers and devices.
Doing so would enable you to overcome possible obstacles as well as keep a website, that can without a doubt be viewed in a variety of browsers and on any device, in perfect condition for all the guests.
Utilize Browser-Specific Hacks
In cases where browser-specific issues arise, one can use specific hacks or several contingency approaches to meet the compatibility problems successfully. Nevertheless, it’s better not to overindulge in such solutions and always try to find standardized solutions instead of code using as more and more it degrades the stability of code and its compatibility.
These are the mentioned strategies that can be incorporated into your web development process so that you can prevent common compatibility problems and achieve excellent browser compatibility for your users.
Giving adequate consideration to compatibility issues and their enhancement preserves the possibility in such a way that every visitor or user of your website can easily and effectively access and utilize it depending on the browser or device they are using.
Conclusion
Compatibility testing is crucial for web development as it ensures a standard interface for users and trust in the virtual world.
Cloud testing platforms like LambdaTest help achieve cross-browser compatibility, saving resources and achieving higher test coverage. LambdaTest supports various web frameworks like Selenium, Cypress, Puppeteer, Playwright, and Appium, enhancing development and testing speeds.
Browser inconsistencies can lead to customer dissatisfaction, SEO/SEM, and accessibility issues. Rendering issues negatively impact a website’s performance and organic visibility in search engines, obstructing users with disabilities and failing to comply with accessibility guidelines. Creating codebases with browser-specific workarounds can be a maintenance nightmare, hindering development time and future updates.
To address this measures such as target browser identification, code validation, CSS resets, Progressive Enhancement, automated testing, real device testing, code integration and deployment, and responsive design should be adopted. These methods not only ensure user satisfaction and ease of use but also contribute to the development of good applications and games, ensuring a seamless web experience for all users.




